WEB系の仕事をしていながらブログ初心者の私です、こんにちは。
このブログはWordPressを使用して作っています。ブログといえばWordPressというくらい有名ですね。
さて、私はホームページ作成の基本は理解しているのですが、WordPressはあまり触ったことはありません。1からコーディングしてページを作ることはあるのにWordPressを触ったことがないなんて、ちょっと珍しいパターンです。
ですが、WordPressでブログを作成してみて、その多機能ぶりに驚きました。今回は、その中でもスキン機能についてお話しします。私と同じく、WordPressに慣れていない方の参考になりましたら幸いです。
WordPressのスキン機能との出会い
私は今現在(2014/10)Cocoonというテーマを使用しております。そこでCocoonには「スキン」という機能があることに気づきました。
スキンを選択するとあらびっくり!ブログの色が一気に変わるじゃありませんか!
こんな便利な機能があったなんて。スキン機能について調べてみることにしました。
WordPressのスキン機能とは?
スキン機能とは、見た目を簡単に変えられる機能です。
「スキン機能」がついているテンプレートを選ぶと、スキンを選択するだけで、デザインや色合いを一括変更することができます。記事ページ、一覧ページなどを含めた全ページのデザインが瞬時に変わります。一つ一つカスタマイズをする必要がないため、簡単に試して気軽に自分好みの色に着せ替えることができます。
スキン機能を使ってみよう
WordPressをお持ちの方は是非ともにスキン機能を体験してみましょう。ここでは、スキン機能を持つテンプレート「Cocoon」を使用して進めます。
①ダッシュボードにログイン: WordPressのダッシュボード画面にログインします。
②Cocoon設定を開く: 左側のメニューから「Cocoon設定」を選択します。
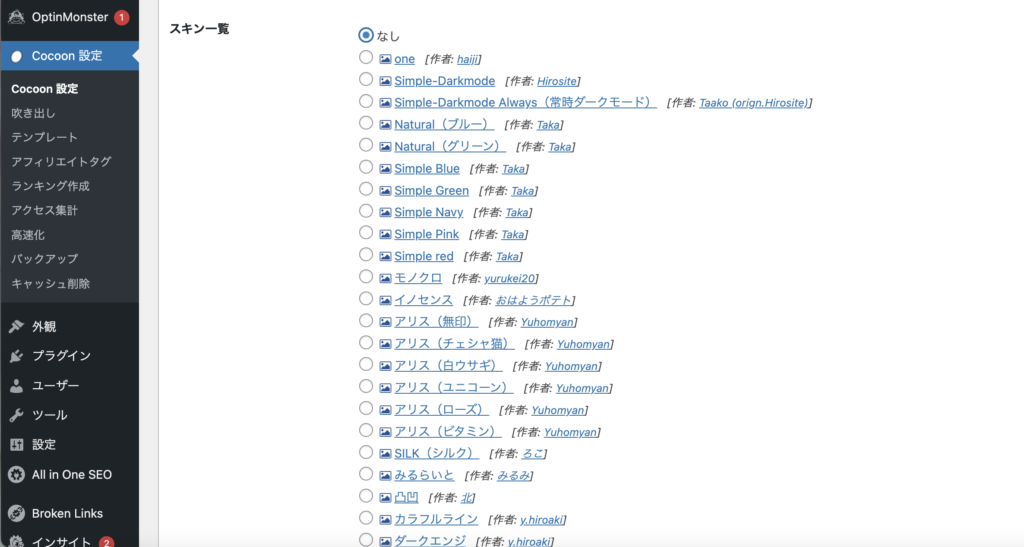
③スキン設定: 一番左上のタブ(2024年10月現在)に「スキン」タブがあります。ここで、下にスクロールしていくと、スキン一覧という項目が現れます。ここで用意されているスキンの中から好きなものを選びます。

④プレビューと適用: 各スキンの画像アイコンの上にカーソルを載せるとサンプルのプレビューが可能です。スキンをプレビューし、気に入ったら選択をして「保存」をクリックして適用します。
もっと細かく調整したい場合
スキンを選択してみたけど、フォントや文字の色も変えたい!そんな思いがうまれるかもしれません。そんな時は、スキンを設定した後からでも、他のタブから細かい設定が可能です。
フォント設定: 「全体」タブを選択すると、サイト全体のフォントの選択項目が出てきます。
色設定: 同じく「全体」タブに文字の色を設定できるところがあります。例えば、ヘッダーのロゴのみ色を変更したい場合は、「ヘッダー」タブを選択して色を変更することができます。
このように、スキンを選択した後も細かい設定が可能なので、Cocoon設定内の各タブを開いてみてお好みの調整をしてみてください。
スキン機能のすごいところ
スキン機能のメリットとして挙げられるのは以下の2点です。
- 簡単なカスタマイズ: スキンを選ぶだけで、全体のデザインが変わるため、一瞬でサイトの着せ替えができます。カスタマイズ機能のように、カスタマイズ結果を確かめて調整する必要がありません。
- 一貫性の保持: スキン機能を使うことで、全ページで一貫したデザインを維持しやすくユーザー体験が向上します。
スキン機能を持つテーマ
あれ?自ブログのテンプレートの設定を見てみたけれど、スキンの項目がないよ。と思われた方もいらっしゃるかもしれません。
スキン機能はすべてのテーマについているわけではありません。どちらかというと少数派です。もちろん、多くのテーマがカスタマイズ可能な柔軟な作りをしているのですが、「スキン」として一括でデザインを変更できる機能を提供していることは少ないです。
日本で人気のスキン機能を持つテーマといえば、Cocoonが挙げられるでしょう。
スキン機能のしくみ
どうやってスキン機能は作られているのだろう?と疑問に思いました。ホームページの基本的な仕組みを知っていれば、自分でスキンを作成することができるのではないかとワクワクしてきました。
Cocoon公式サイトに詳しい仕組みが紹介されていました。
まず、サーバーにアクセスし、WordPressのテーマが入っているwp-contentというフォルダを開きます。その中にthemesというフォルダがありますので、themesフォルダを開くとcocoon-child-master、cocoon-masterというテーマファイルがあります。
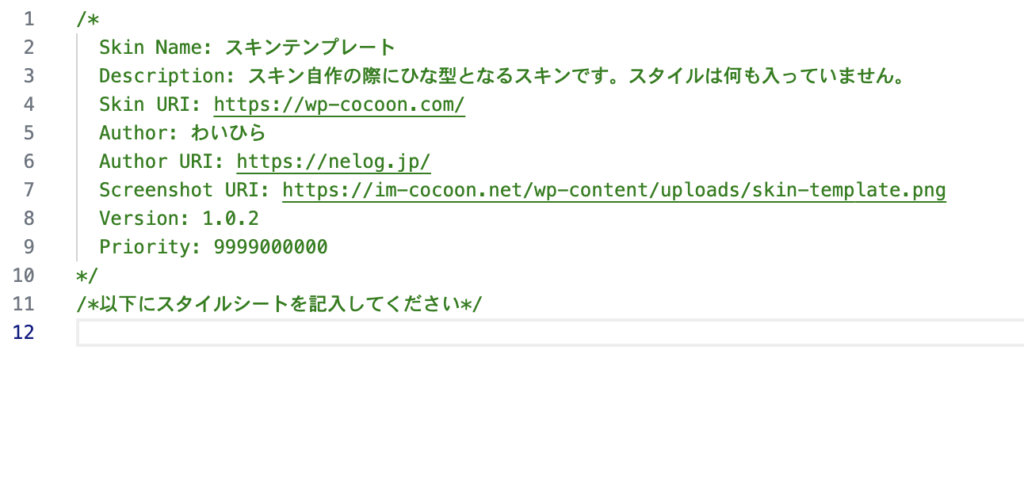
スキンのファイルはテーマフォルダ内の「skins」に格納されているようなので、追加をする際はskinsフォルダを開いて、中にあるskin-templateフォルダを複製して新たなファイル名をつけます。さらに、その中にあるstyle.cssファイル(下画像)を開くと、スタイルをCSSで書けるようになっています。そして、Skin Nameなど情報をいれる項目が一番上にあるので、これらの情報を変更して保存すれば追加できるようです。

CSSが得意な方は、オリジナルのスタイルを作って、スキンとして申請してみるのも楽しいかもしれませんね。
詳しくはCocoon公式サイトへ
まとめ
スキン機能は、サイトのデザインを簡単に変更できる便利な機能です。特に、気楽に多様なスタイルを試せることが魅力的です。とても便利で、素敵な機能ですね。慣れてきたら、自分で作成したスキンを公開してみるのも面白そうです。